Google’s Responsive Site Crack Down
You only have to look around - when you are on the train heading back after a long day at work or in the pub socialising with friends and you’ll see; pretty much everyone is using a smartphone or tablet these days and using them for everything! It therefore comes as no surprise that Google has now started its war on websites that are not mobile ready (responsive websites)!
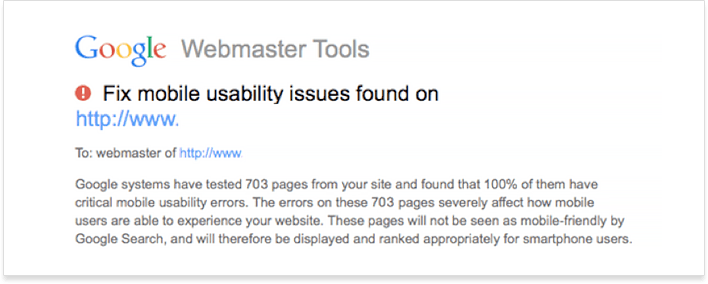
From mid-January, Google has been contacting various website owners via their Google Webmaster Tools account to warn of mobile friendly issues with their website. Here’s an example of the type of message Google has been sending out:

Within the SEO industry and now as wide spread as some national and local media sources, there is much speculation that another Google algorithm is inevitable, and it’s going to hit many website owners hard. So why is Google making such a big deal about websites that are not mobile friendly?
Why should you have responsive website?
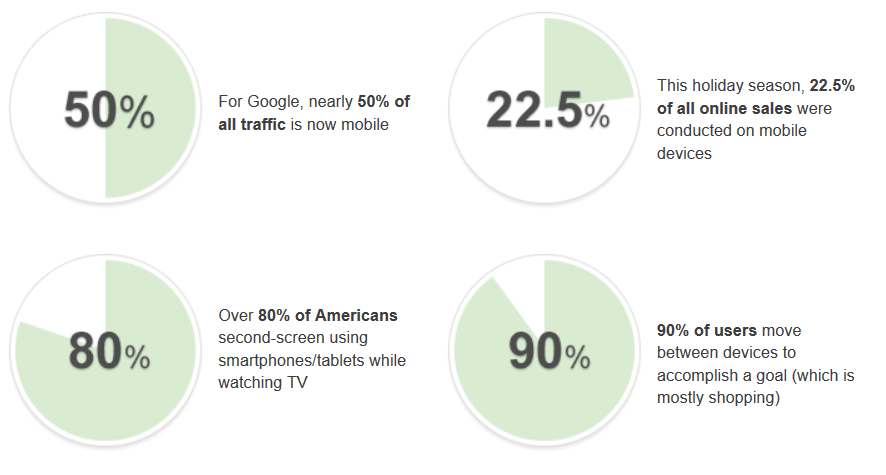
With a little help from a very handy snapshot of mobile usage statistics taken from a recent post by link-assistant.com on this very subject, it is very clear to see exactly why Google is cracking down on unresponsive websites.
‘Nearly 50% of all traffic to Google is now mobile’ with ‘90% of users moving between different devices..’ to make a purchase or other such goal.
Is your website responsive?
So what does this mean for the owners of unresponsive websites and how are they likely to know this? Well aside from Google sending out its warning messages, there is also a very helpful resource centre within GoogleDevelopers with some great tips and tools.
As a great starting point, Google has created a Mobile Friendly Test to help you discover whether your website is mobile friendly or not. Hopefully you will be presented with a lovely message from Google that reads ‘Awesome! This page is mobile-friendly.’ And you can breathe a sigh of relief. For others receiving a message to contrary, unfortunately it’s not that simple.
The good news is that there are a lot of wonderful web agencies and website designers out there that build responsive websites as standard, according to website best practice guidelines. If however you work independently on your website and want to find out more, I refer you back to GoogleDevelopers for a step by step guide on what is needed to have a mobile friendly website.
Here are just 5 reasons given by Google as to why they consider a website to not be mobile friendly:
- Text too small to read
- Links too close together
- Mobile viewport not set
- Uses incompatible plugins
- Content wider than screen
‘Mobile is critical to your business and will continue to be so – whether you’re blogging about your favorite sports team, working on the website for your community theater, or selling products to potential clients. Make sure visitors can have a good experience on your site when they’re visiting from their mobile devices!’ - Google
Although Google appears to be causing a headache to website owners with this latest crack down on unresponsive websites, we must remember that the concept of mobile friendly websites has been around for quite some time now and it should not really come as a surprise that Google want to continue to display the best results possible for its users – isn’t that what every Google algorithm update is about?
With a good website designer or web agency by your side, many of the points Google highlight can be fixed with little disruption and cost. Your business can then begin to reap the rewards of having a website that is accessible to the ever growing audience using mobile devices and with a good SEO (Search Engine Optimisation) strategy in place, rank well across the top search engines too!
References and further reading:
Google guide: Why make a website mobile friendly: https://developers.google.com/webmasters/mobile-sites/get-started/why
Google mobile friendly tool: https://www.google.com/webmasters/tools/mobile-friendly/
Google example and mobile usage stats: http://www.link-assistant.com/news/mobile-seo.html